Team Color Shifting
originally by Richard Kettering (Jetryl)
- Note: if you're interested in actually changing the color of a sprite that has already had this technique applied to it (i.e. automatically changing the magenta in a sprite to blue or red), see the TeamColoring page instead.
Contents
Introduction
Wesnoth's sprites are only drawn in one color, but in an actual game, all of our unit's clothing will change color to the color of whatever team they're on. We call this "team color" shifting. Any team color shifting system needs a way of indicating which areas of the graphic are to be changed in color. Ours solves this by selecting a certain, specific range of colors, and shifting the pixels whenever they are that source color in the unit image. In our system, this can be done with any set of colors that you choose, on a per-unit basis. However, we've got a shortcut for one set of colors, magenta. We picked a color that because it would stick out like a sore thumb; it's not an 'earthtone', and isn't commonly seen in nature.

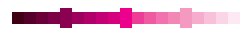
For the first nine teams, this will look like this after teamcoloring. (The last line is the original magenta image.) [1]
It's not just any magenta; it has to be from the following, very specific set:

Put this file as "wesnoth-tc.gpl" in your ~/.gimp-2.6/palettes/.
Also, it won't show up on a unit unless they have this line in their unitname.cfg file (not needed anymore since 1.13.6):
{MAGENTA_IS_THE_TEAM_COLOR}
You'll need to have some costume element on the unit which can be designated as the team-colored piece of their outfit; It's best to design units around having this. The easiest way to designate this, is to define a new layer in a capable program (photoshop, gimp, etc), overlaid on the rest of the image, in which you draw with our special values of magenta.
Time-Saving Tips
If units are drawn with a small color set, as used in traditional sprite art, you can use a properly-set paint-bucket tool to replace all instances of a given color. You'll want to set it to be non-contiguous, non-antialiased and to have a tolerance of 0 (presumably, you also want it to fill based on "all layers" - these settings are based on Photoshop, and the Gimp is likely similar).
If you're working on a sprite which isn't strictly pixel art (e.g. which doesn't have a tiny set of unique RGB values), you're not out of luck at all. Simply take the same paint-bucket tool with the same settings, and crank the tolerance up to about 20-30. The paint-bucket will then affect all of those similar, subtle gradations in shade which were achieved with the paintbrush tool, replacing them all with a single color. Use this with progressively lighter shades, and you'll fill in 90% of the target area, after which it is trivial to fill the holes left behind with a pencil tool.
Also, if you'd like a sane representation of what the final colors will look like, you can shift this separate team-color layer in your graphics application by using a temporary hue/saturation filter on that layer (I use +40 to the hue on the magenta colors to give a red hue similar but not identical to the one which the game uses).
It is often easiest to simply sample the colors from a unit to which already has team colors on it.
Screenshots
This is a screenshot of what a unit would look like if it were drawn directly, without the special pixels:

This is a screenshot of the team-colored pixels in a separate photoshop layer:

And this is what the combined image looks like, which will get mixed-down into a single PNG file:

WML How To
(not needed anymore since 1.13.6) We've defined a WML macro to specify a set of magenta colors, as seen in the previous palette. To use this, you simply sample the color with your graphics program's eyedropper tool, and then draw with it. The macro is used just like the flag_rgb business - you simply insert the following in your unit .cfg file (for reference, the macro itself is defined in image-utils.cfg):
{MAGENTA_IS_THE_TEAM_COLOR}
Note that these shift ONLY the precise RGB values given - do not confuse color with hue, because every specific shade - every specific instance with a different luminosity and saturation value - must be specified separately.
The game will shift the color set to one of the team colors; in doing so it will completely overrun the saturation of the original color. It will change the hue to that of the team, and shift the luminosity as well. The coloration you give is set in terms of relative luminosity - the entire patch may be bright or dark depending on which team the unit is on. Also note that the first color specified is special, because it is treated as the median value, and will be assigned the precise luminosity value of the team color. Anything brighter than it will be brighter than the team color, anything darker will be darker.
Design Errata for Nerds/Game-Designers
E.g. "Why we did it the way we did." There are a number of other ways to do this, but this was what we settled on. A different option might have been to use special grayscale image maps to indicate what to change, they would have basically doubled the number of images used by the game. Alternately, we could have done some bizarre wizardry with graphics files, and included something like an alpha-channel to indicate which pixels to change; we decided against this because that would break the huge advantage of using a very standard format like PNG, which is that everyone can easily grab a program to edit it. Design nitpickers will notice one minor disadvantage in how we did it. The colors which get shifted away are inaccessible for direct use; but because they're such a small set of colors, and because they were chosen to be "unusual" colors (rather than common ones like earthtones), it's unlikely that not being able to use these specific RGB values would ever be a problem.