Difference between revisions of "Seamless Tiles Using Inkscape"
Sgt. Groovy (talk | contribs) (new tutorial) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 9: | Line 9: | ||
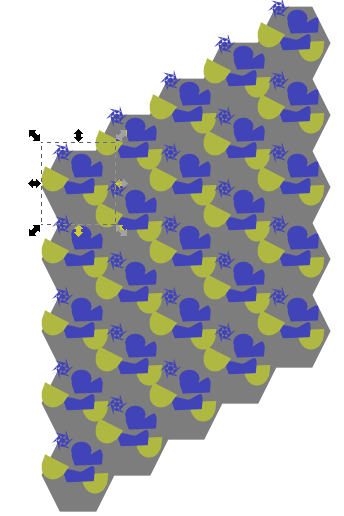
Select the group and open the "Edit -> Clone -> Tile clone" dialog. Set the symmetry to P1 (the default) and the size to something like 5x5. Open the "shift tab" and set "shift X per column" to -25% and "shift Y per column" to -50%. Press create, and you have a hex grid made up of clones. The original hex is under the top left clone hex, so remove the clone to edit the original. Now any change you make on the original will be updated on the clones. See the image below for example, the selected hex is the original, others are clones (it is not meant to be any terrain, just random shapes for demonstration). | Select the group and open the "Edit -> Clone -> Tile clone" dialog. Set the symmetry to P1 (the default) and the size to something like 5x5. Open the "shift tab" and set "shift X per column" to -25% and "shift Y per column" to -50%. Press create, and you have a hex grid made up of clones. The original hex is under the top left clone hex, so remove the clone to edit the original. Now any change you make on the original will be updated on the clones. See the image below for example, the selected hex is the original, others are clones (it is not meant to be any terrain, just random shapes for demonstration). | ||
| − | http:// | + | http://wesnoth.org/wiki-images/exong-backup/hexdemo_159.png |
The tiling of the hexes is precice, but you can still see a one-pixel boundary between them caused by anti-aliasing bias (you can see this by zooming in, the boundary always stays one pixel wide). To get rid of this, CTRL-click (select within a group) the background hex path (the original), grab the bottom right scaling arrow and drag it out just enough to make the gap disappear. Now you are ready to edit. | The tiling of the hexes is precice, but you can still see a one-pixel boundary between them caused by anti-aliasing bias (you can see this by zooming in, the boundary always stays one pixel wide). To get rid of this, CTRL-click (select within a group) the background hex path (the original), grab the bottom right scaling arrow and drag it out just enough to make the gap disappear. Now you are ready to edit. | ||
| Line 18: | Line 18: | ||
Making the transition hexes for each border, and possibly some variations to break the repeating are best done in a raster program. | Making the transition hexes for each border, and possibly some variations to break the repeating are best done in a raster program. | ||
| + | |||
| + | [[Category: Art Tutorials]] | ||
Latest revision as of 13:22, 1 April 2014
In this tutrial you will learn how to use Inkscape to create seamlessly hexagonal tiles. The tiles are first made in vector graphics and then rendered into a raster of the right resolution. The method utilises the clone tile tool, and the cool thing about it is that you see a multiple hex area which updates immediately as you edit the original hex.
The method proceeds as follows:
First make a hexagon path with the Star Tool (set the number of corners to six and check the polygon button. Keep CTRL pressed to get the hex in correct angle). Set the width and hight of the hex path to 72px. This hex will be the background.
Create some object that fits inside the hex and group it with the hex (at this point it doesn't matter what it is, you just need a group and you can't group only one object). Give the group an ID which makes it easier to find in the XML editor.
Select the group and open the "Edit -> Clone -> Tile clone" dialog. Set the symmetry to P1 (the default) and the size to something like 5x5. Open the "shift tab" and set "shift X per column" to -25% and "shift Y per column" to -50%. Press create, and you have a hex grid made up of clones. The original hex is under the top left clone hex, so remove the clone to edit the original. Now any change you make on the original will be updated on the clones. See the image below for example, the selected hex is the original, others are clones (it is not meant to be any terrain, just random shapes for demonstration).

The tiling of the hexes is precice, but you can still see a one-pixel boundary between them caused by anti-aliasing bias (you can see this by zooming in, the boundary always stays one pixel wide). To get rid of this, CTRL-click (select within a group) the background hex path (the original), grab the bottom right scaling arrow and drag it out just enough to make the gap disappear. Now you are ready to edit.
One thing you must remember that you made the clone out of a group, so you can't break the group without breaking the cloning. To select objects to edit, you must always use CTRL-click (or select in the XML editor). Adding objects in the group is a bit tricky too. Create the object first on top of the original, the drag-and-drop it into the the group in the XML editor. You can put objects on top of the hex border, but because of the z-ordering, you can only put them on top of the north, nortwest and southwest borders. This is not a broblem, though, because a copy of the object will always appear on the opposite border. If you have screen real estate to spare, you can keep two windows open, one with zoomed in view to the original, where you do the editing, and another with a zoomed out view of the grid in right size.
Once you are happy with the result you must render it to a Wesnoth terrain bitmap. Open "File -> Export bitmap" and export your image in 90dpi. This should make one image pixel unit equal one pixel in the export PNG. Open the exported image in raster program and crop it down to 72x72 pixels. The exact placement of the cropping frame doesn't matter (as long as it doesn't contain any of the empty parts), only the size. Now make transparent the pixels that would fall outside the stardard Wesnoth hex, and what you have left is a seamlessly tileable terrain hex.
Making the transition hexes for each border, and possibly some variations to break the repeating are best done in a raster program.